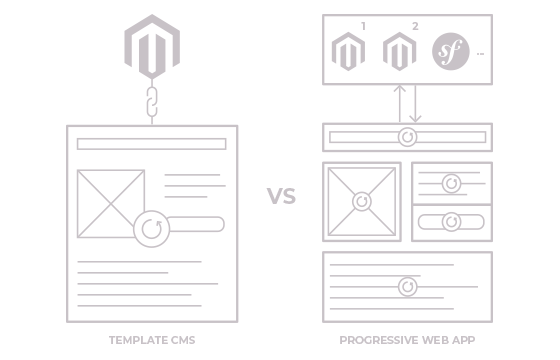
Agence PWA
Les PWA, Progressive Web Apps, ne sont pas uniquement développées pour remplacer les applications mobiles. Elles vont combiner le meilleur des fonctionnalités des navigateurs modernes pour permettre également de créer des sites ultra rapides qui offrent une expérience similaire aux applications natives. Des sites web aussi rapides et adaptés aux mobiles que les applications: c'est possible grâce aux PWAs.
Le terme PWA a tout d’abord été introduit par Google puis relayé par les plus grandes firmes de la tech’, comme Apple et Microsoft. C’est sans surprise que votre PWA se positionnera mieux dans le moteur de recherche avec des résultats SEO (Search Engine Optimization) améliorés par une stratégie « mobile-first ». À Sutunam on a tout de suite accroché avec la technologie basée sur les standards du Web, couplée aux nouvelles fonctionnalités JavaScript, pour délivrer une expérience utilisateur sur mobile similaire à une application native (Android ou iOS). Nous utilisons les derniers frameworks PWA disponibles dont Vue Storefront.
PWA, les avantages ?

Une application hybride
Que vous commenciez votre activité ou que vous soyez un mastodonte sur la toile, votre application ne peut que bénéficier des Progressive Web Apps. La PWA améliore l’expérience de vos utilisateurs sur mobile, réduit les temps de chargement et vous permet même de rester accessible hors ligne dans certains cas. Les avantages du Web et du mobile combiné ne manquent pas:
- Une navigation au top et une application centrale performante,
- Une approche mobile-first pour de meilleurs résultats (SEO, taux de conversions),
- Une eXpérience Utilisateur UX comme une app mobile et tablette (offline, notification),
- Un temps de chargement 2 à 30 fois plus rapide que le site mobile,
- Une période de développement raccourci,
- Un coût inférieur aux applications Android & iOS (développement et maintenance),
- Compatible avec votre solution actuelle (Magento1 & Magento 2, Symfony…)
Pourquoi ?
Dans un monde où le trafic mobile compte pour plus de 52% du trafic global, on comprend rapidement pourquoi la Progressive Web App est une solution incontournable pour satisfaire vos utilisateurs. Développer des applications mobile/tablette et les maintenir coûte cher. Sans compter le temps pour développer les deux ou trois applications natives pour chaque système (iOS, Android, des prochains acteurs ?) en plus du principal site Web. Ensuite il se doit de maintenir tout ce beau petit monde !
Le futur des apps mobile et web ? Une PWA reste un site web qui devient une application sur mobile et/ ou tablette si l’utilisateur souhaite s’en servir comme telle. Lorsque l’utilisateur visite le site, il est invité à ajouter le site sur son écran d’accueil. Si il le souhaite, il pourra alors utiliser le site comme une app mobile, sinon il continuera a parcourir le site via son navigateur web. La PWA va remplacer les sites mobiles, les design responsive et permettre d’offrir une expérience comme sur téléphone, que demander de plus !
Une PWA permet d’économiser sur le temps et les coûts de développement (et de maintenance) des applications natives. Pour en savoir davantage, lisez la définition des PWA faite par Mozilla (Firefox).
Découvrable
Identifiable en tant qu’application, trouvable par les moteurs de recherche. Un coût d'acquisition utilisateur (CAC) inférieur car l'application se télécharge directement depuis votre site.
Installable
Disponible sur l’appareil, sur l’écran d’accueil sans les tracas des plateformes d’application (app-store). Moins d'investissement pour se positionner, finis les longs process de mise à jours de l'app.
Performante
Une expérience Utilisateur sur Web, mobile et tablette optimisée pour un taux d'utilisation et de conversion optimal.
Indépendante du réseau
Fonctionne hors-ligne ou sur un réseau de mauvaise qualité. Au sommet du Mont Blanc je passe ma commande !
Progressive
Fonctionne pour chaque utilisateur, quelque soit son choix de navigateur web. Convient à tout les formats: bureau, téléphone, tablette, ou peu importe ce qui viendra après.
Re-engageable
Rend facile l’implication des utilisateurs, même quand ceux-ci n’utilisent pas leurs appareils. Push Notifications, restez en contact avec vos utilisateur et augmenter leur fidélité.
Rapide
Extrême rapidité. Faite plaisir à vos visiteurs avec un contenu chargé ultra-rapidement.
Sécurisée
Des mécanismes de livraison qui évitent l’espionnage et s’assurent que le contenu n’a pas été falsifié.

PWA, le futur de l’eCommerce

Combo PWA / eCommerce
Si votre activité principale est l’eCommerce, la vente en ligne, la PWA est la solution la plus idéale pour transformer votre trafic sur mobile en ventes ! On le sait, les taux de conversions sur votre site Internet peut atteindre des records, la PWA réduira cet écart mobile/site web.
- Le temps passé sur mobile bat des records,
- Une recherche optimisée sur mobile,
- Votre catalogue et vos produits sont disponibles même sans connexion,
- Vos utilisateurs peuvent commander hors ligne,
- Une navigation transparente (dans le métro, sous un tunnel ou au sommet du Mont Blanc),
- Un cache sur mobile pour faire face au pic de trafic lors de campagnes,
- Des connexions avec vos solutions (Magento 1, 2, Symfony, CMS…)
- Des résultats illico !
Pourquoi Sutunam ?

Maitrise des technologies
Mettre en place une PWA efficace qui délivre des résultats à la hauteur de ses promesses demande une maîtrise de plusieurs corps de métier, de technologies et de solutions. Voila plusieurs années que nous travaillons avec vos solutions (Magento, Symfony, CMS), que nous nous amusons avec JavaScript, les micro-services et que nous déployons les infrastructures serveurs/ services les plus folles !
- VueStoreFront, Sutunam un partenaire officiel
- Vue.js langage serveur conçu pour le développement web dynamique
- Node.js, environnement serveur pour l’utilisation du JavaScript
- Docker, logiciel libre de création et de gestion des environnements
- Elasticsearch, serveur utilisant Lucene pour l’indexation et la recherche de données
- Magento PWA Studio
- Magento 1, Magento 2, Symfony nos CMS et frameworks préférés
- Debian, système d’exploitation et une distribution de logiciels libres
- Apache / Nginx, serveur HTTP et reverse proxy
La Progressive Web App : le meilleur des deux mondes pour votre entreprise
Les PWA révolutionnent l’approche du développement mobile en combinant la portée universelle du web avec les fonctionnalités avancées des applications natives. Cette technologie permet de créer des expériences utilisateur exceptionnelles, accessibles directement depuis le navigateur mais offrant les avantages d’une application installée.
Les super pouvoirs d’une PWA : rapidité, accessibilité, engagement
Une PWA se distingue par sa capacité à charger instantanément grâce aux Service Workers qui mettent en cache les ressources essentielles. Cette technologie permet un fonctionnement hors ligne partiel ou total, transformant radicalement l’expérience utilisateur. L’installabilité sur l’écran d’accueil, sans passer par un store, simplifie considérablement l’adoption.
Les notifications push maintiennent l’engagement utilisateur même lorsque l’application n’est pas active. Cette fonctionnalité, combinée à la rapidité de chargement, crée un cercle vertueux d’utilisation et de fidélisation qui se traduit directement en résultats business.
Votre solution PWA : un atout majeur pour le SEO mobile
Google privilégie désormais l’indexation mobile-first, rendant les PWA particulièrement attractives pour le référencement naturel. Leur architecture optimisée améliore les Core Web Vitals, critères essentiels du classement Google depuis 2021.
Contrairement aux applications natives invisibles pour les moteurs de recherche, une PWA reste découvrable via les résultats organiques tout en offrant une expérience applicative. Cette double accessibilité constitue un avantage concurrentiel majeur pour votre visibilité en ligne.
Plus rapide qu’un site mobile classique
Du trafic web global sur mobile
Fonctionnement sans connexion
Pourquoi la PWA est l’avenir de l’e-commerce ?
Pour les sites e-commerce, les PWA représentent une révolution. Elles permettent aux utilisateurs de naviguer dans le catalogue même sans connexion, de finaliser des commandes en mode offline et de bénéficier d’une expérience d’achat fluide comparable aux meilleures applications natives du marché.
Le panier persistant hors ligne illustre parfaitement cette innovation : un client peut sélectionner ses produits dans le métro, puis finaliser sa commande une fois la connexion rétablie. Cette continuité d’expérience transforme les moments de connexion intermittente en opportunités commerciales plutôt qu’en sources de frustration.
Expertise PWA : Notre approche pour votre succès
Développer une PWA performante nécessite une maîtrise technique approfondie et une compréhension fine des enjeux business. Notre expérience avec les technologies JavaScript modernes, les frameworks comme Vue Storefront, et notre expertise des plateformes e-commerce nous permettent de créer des solutions parfaitement adaptées à vos besoins.
« Travailler avec une agence PWA expérimentée, c’est s’assurer que votre investissement technologique se transforme en résultats mesurables pour votre entreprise. »
Un process maîtrisé, de la stratégie au déploiement
Notre méthodologie éprouvée garantit le succès de votre projet PWA. De l’audit initial à la maintenance continue, chaque étape est pensée pour maximiser la valeur de votre investissement et assurer une adoption optimale par vos utilisateurs.
Audit et Stratégie
Analyse approfondie de vos besoins et définition de la roadmap PWA optimale.
Design & UX/UI
Conception d’interfaces engageantes pensées pour l’expérience mobile native.
Développement Expert
Intégration avec vos systèmes existants (Magento, Symfony) et déploiement sécurisé.
Prêt à passer au niveau supérieur avec votre projet PWA ?
Les Progressive Web Apps ne sont plus l’avenir du web mobile, elles en sont le présent. En tant qu’agence PWA spécialisée, nous vous accompagnons dans cette transformation digitale pour créer des expériences utilisateur exceptionnelles qui génèrent des résultats concrets pour votre business.
-
Qu’est-ce qu’une PWA exactement ?
Une Progressive Web App est un site web qui utilise les dernières technologies pour offrir une expérience similaire à une application native. Elle combine rapidité, fonctionnement hors ligne et installabilité sur l’écran d’accueil.
-
Quels sont les avantages d’une PWA par rapport à une application native ?
Les PWA coûtent moins cher à développer et maintenir, sont découvrables par les moteurs de recherche, s’installent sans store et fonctionnent sur tous les appareils avec un seul développement.
-
Combien coûte le développement d’une PWA ?
Le coût varie selon la complexité du projet, mais reste généralement inférieur au développement d’applications natives multiples. Nous proposons un audit gratuit pour évaluer vos besoins spécifiques.
Notre expertise Progressive Web App (PWA)
Les Progressive Web Apps offrent une expérience utilisateur fluide, rapide et mobile-first, tout en restant accessibles via un simple navigateur. Chez Sutunam, nous accompagnons les marques dans la transition vers des architectures PWA performantes, compatibles avec Magento, Sylius ou toute autre solution e-commerce. Découvrez comment booster vos performances et votre SEO avec une approche PWA.
Comprenez les atouts d’une Progressive Web App pour votre projet
Intégrez une PWA pour offrir une meilleure expérience sur Magento
Optimisez vos performances SEO avec une architecture PWA